1. CSS Ketframes로 이미지 모션 만들기
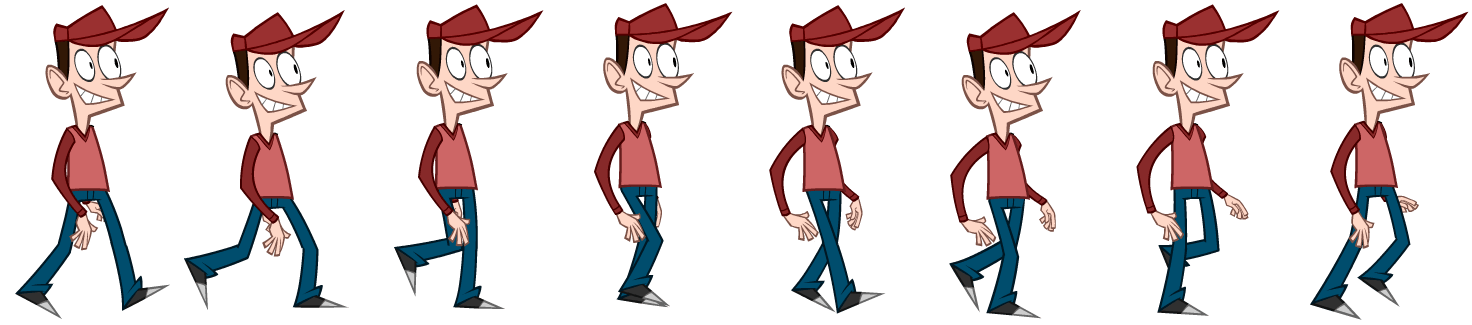
- 한장씩 제작된 이미지가 아닌 한장으로 만들어진 스프라이트 이미지로 모션 구현(모션용 제작 이미지 필요)
- img 내 position 변경
2. 소스 및 스프라이트 이미지 (Result 탭 에서 확인가능)


3. 스프라이트 이미지 장,단점
- 서버에 요청을 한 번만 함 (장점)
- 하나의 이미지 파일만 관리 (장점)
- 이미지가 크다면 로딩시 오래 걸림 (단점)
이 글이 도움이 되었다면 ♡(공감)를 눌러 주세요.

반응형
'Front End > CSS' 카테고리의 다른 글
| [CSS] 포토샵 드롭섀도(Drop shadows) CSS로 변환 하기 (0) | 2022.12.26 |
|---|---|
| [CSS] 웹 글꼴(web font)의 형식 (0) | 2022.12.05 |
| [CSS] console.log Style&Img (콘솔창 스타일&이미지 적용하기) (0) | 2022.01.24 |
| [CSS] 모바일 폰트 크기 조절(text-size-adjust) (0) | 2022.01.18 |
| [CSS] 페이지 내 특정 영역만 print(프린트) 하기 (0) | 2021.12.27 |