1.포토샵 드롭섀도 CSS 전환 해주는 사이트로 접속합니다.
Convert Photoshop Drop Shadows to CSS3 Box and Text Shadows
CSS3 Code box-shadow: offset-x offset-y blur-radius spread-radius rgba(0, 0, 0, opacity) inset; text-shadow: offset-x offset-y blur-radius rgba(0,0,0 opacity); box-shadow: offset-xpx offset-ypx blur-radiuspx spread-radiuspx rgba(0, 0, 0, opacity) inset; te
psd-to-css-shadows.com
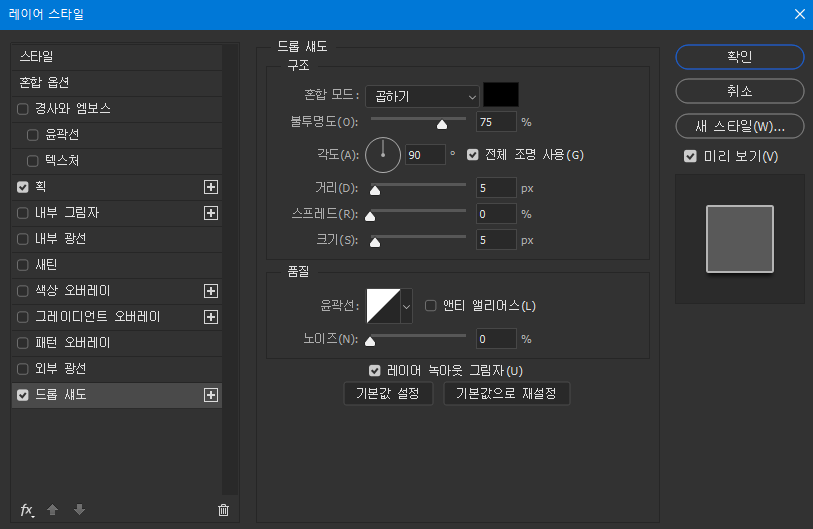
2.포토샵에서 해당 레이어 스타일을 확인 합니다.
- 드롭섀도 정보를 확인 합니다.
- 컬러(R,B,G), 불투명도(Opacity), 거리(Angle), 거리(Distance), 스프레드(Spread),크기(Size)

반응형
3.전환 사이트에 확인한 드롭섀도 값을 입력 합니다.
- 값을 입력 후 Convert to CSS3를 클릭 해줍니다.

4.전환 한 입력 값을 복사 후 사용합니다.
box-shadow: 0px 5px 5px 0px rgba(0, 0, 0, 0.75);
이 글이 도움이 되었다면 ♡(공감), 광고 눌러 주세요.
큰 도움이 됩니다.

반응형
'Front End > CSS' 카테고리의 다른 글
| [CSS] CSS 변수 사용법(CSS 사용자 정의) (1) | 2025.01.20 |
|---|---|
| [CSS] root(전역요소)이용한 변수 선언하기 (0) | 2024.01.03 |
| [CSS] 웹 글꼴(web font)의 형식 (0) | 2022.12.05 |
| [CSS] console.log Style&Img (콘솔창 스타일&이미지 적용하기) (0) | 2022.01.24 |
| [CSS] 모바일 폰트 크기 조절(text-size-adjust) (0) | 2022.01.18 |