1. International Telephone Input 이란?
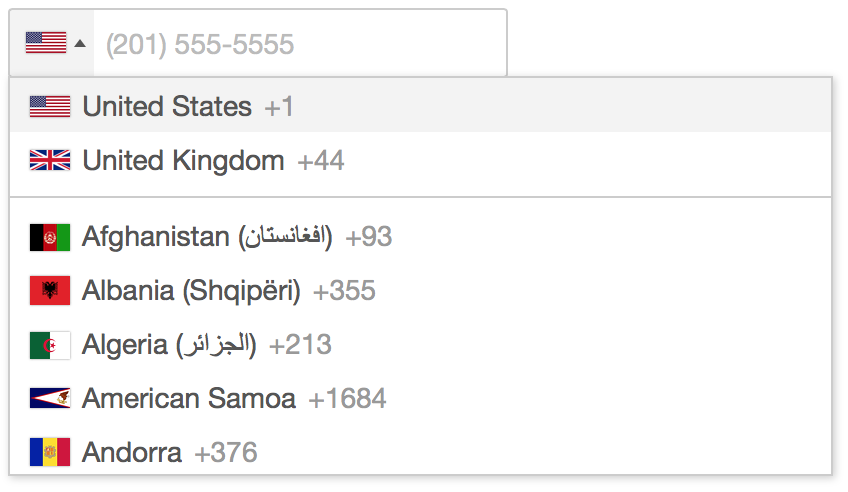
International Telephone Input은 전화번호 입력 필드를 국제 전화번호 형식에 맞게 처리하는 JavaScript 플러그인입니다. 이를 사용하려면 몇 가지 단계를 따르면 됩니다.
2. 사용방법
1. International Telephone Input 라이브러리를 다운로드하거나 CDN을 통해 가져와야 합니다. CDN을 사용하는 것이 편리하며, 다음과 같이 HTML <head> 섹션에 추가할 수 있습니다.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.12/css/intlTelInput.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.12/js/intlTelInput.min.js"></script>
2. 전화번호를 입력할 수 있는 HTML 입력 필드를 만듭니다.
<input type="tel" id="phone">
3. 라이브러리를 초기화하고 입력 필드에 International Telephone Input을 적용하기 위해 JavaScript 코드를 작성합니다.
<script>
// HTML 입력 필드에 대한 인스턴스 생성
var input = document.querySelector("#phone");
// International Telephone Input 초기화
var iti = window.intlTelInput(input, {
// 옵션 설정 (선택 사항)
nationalMode: false,
utilsScript: "https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/17.0.12/js/utils.js", // 추가 스크립트 로드
});
// 전화번호가 변경될 때 이벤트 처리
input.addEventListener("change", function () {
var selectedCountryData = iti.getSelectedCountryData();
console.log("국가 코드:", selectedCountryData.iso2);
console.log("전화번호:", iti.getNumber());
});
</script>
4. 필요에 따라 옵션을 설정할 수 있습니다. 위의 코드에서 nationalMode는 국가 코드를 자동으로 감추는 옵션이고, utilsScript는 부가적인 스크립트를 로드하는 옵션입니다.
5. 필요에 따라 스타일링을 추가하거나 수정할 수 있습니다.

참고 사이트 (옵션 설정 및 설명)
https://github.com/jackocnr/intl-tel-input
GitHub - jackocnr/intl-tel-input: A JavaScript plugin for entering and validating international telephone numbers
A JavaScript plugin for entering and validating international telephone numbers - GitHub - jackocnr/intl-tel-input: A JavaScript plugin for entering and validating international telephone numbers
github.com
이 글이 도움이 되었다면 ♡(공감), 광고 눌러 주세요.
큰 도움이 됩니다.

'Front End > Javascript' 카테고리의 다른 글
| [JS] input text 숫자만 입력 받기 (0) | 2024.03.25 |
|---|---|
| [JS] 맥(MAC) OS nvm 설치 및 사용하기(feat. zshrc) (0) | 2024.01.31 |
| [JS] input [type="file"] 용량 제한 (0) | 2023.06.09 |
| [JS] 카운트업(CountUp.js) 사용법 (0) | 2022.12.28 |
| [JS] display:none이 된 요소에서 Swiper 사용법 (0) | 2022.11.14 |