Q. GPT로 CSS 선택자를 생성하려는 이유?
웹페이지는 제작시 작업자는 디자인 된 파일을 보면서 마크업 시작 합니다.
마크업이 끝나면 스타일을 주기 위해 CSS선택자 작업 해야 하는데 해당 작업은 손이 많이 가는 작업중에 하나 입니다.
그래서 작업시간을 단축 할수 있게 GPT를 통해 CSS를 생성(코딩)해 보기로 했습니다.
1. 우선 GPT 가입 합니다.(미가입자는 아래 링크 참고 하세요)
https://ttowa.tistory.com/entry/JS-ChatGPT-%EC%82%AC%EC%9A%A9-%EB%B0%A9%EB%B2%95
[GPT] ChatGPT 사용 방법
1. ChatGPT란? GPT 3.5를 기반으로 하는 OpenAI개발사에서 만든 대화형 인공지능 서비스이다. 사용자의 대화에서 질문에 답하도록 설계된 언어모델이다. 마이크로소프트(MS)는 OpenAI개발사에 투자하였
ttowa.tistory.com
2. CSS선택자로 생성 하려는 마크업된 소스를 복사 합니다.
<div class="scene_content">
<div class="inner_scene">
<div class="scene_tistory scene_tistory_type2">
<strong class="tit_scene"><b>Story로 뭉쳐</b><br>더 넓고 깊어집니다</strong>
<p class="desc_scene">티스토리가 브런치스토리, 카카오스토리와 함께<br>Story로 새롭게 출발합니다.</p>
<div class="wrap_btn"><a href="https://notice.tistory.com/2637" class="btn_tistory btn_tistory_type5">자세히보기</a></div>
</div>
</div>
</div>3. 로그인이 완료된 ChatGPT 페이지 입니다. 입력창에 복사한 소스를 넣어 줍니다.

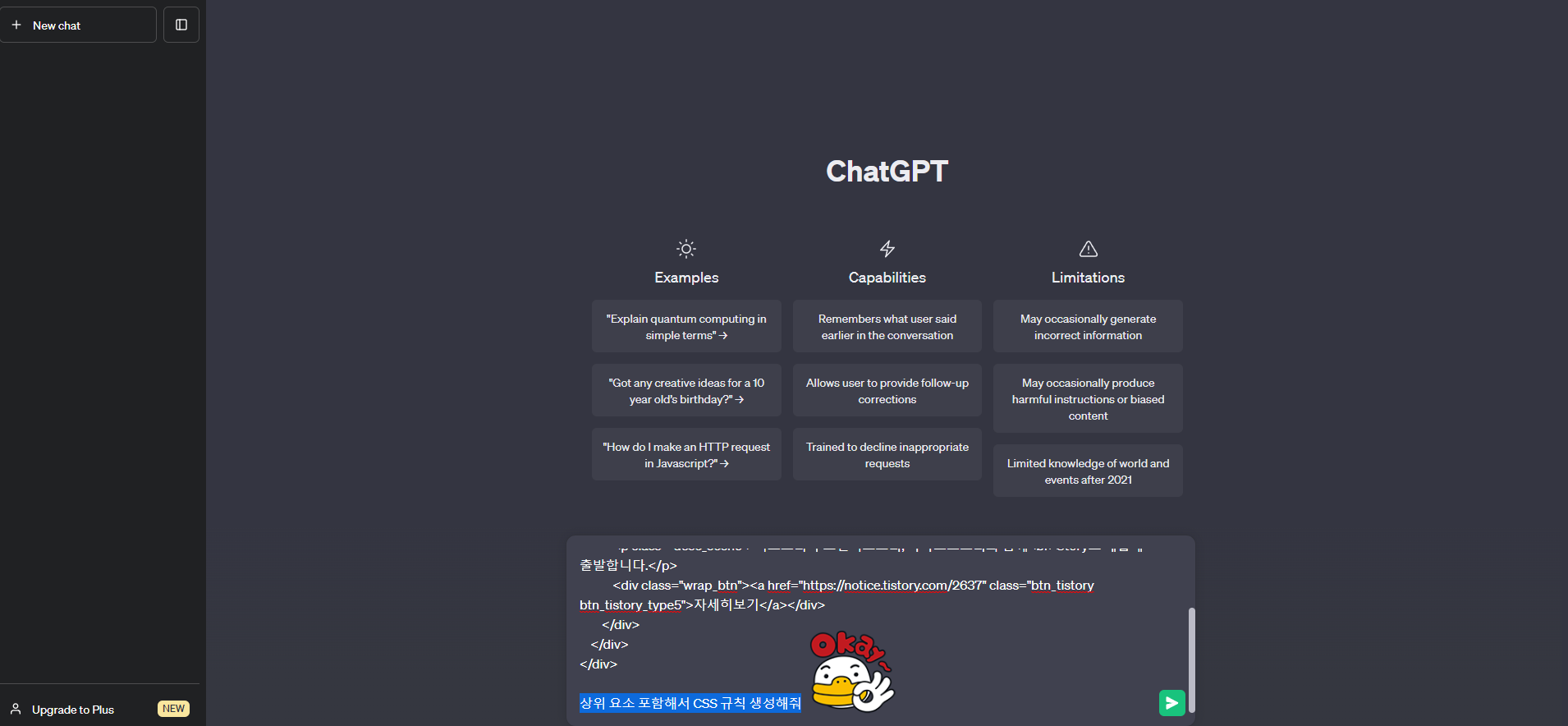
4. 소스 붙여넣고 마지막 줄에 '상위 요소 포함해서 CSS 규칙 생성해줘' 멘트를 추가해 주어야 상위 요소를 포함하여 CSS선택자를 생성해 줍니다. (SCSS로 생성이 필요하면 '상위 요소 포함해서 SCSS 규칙 생성해줘'라고 하면 됩니다.)

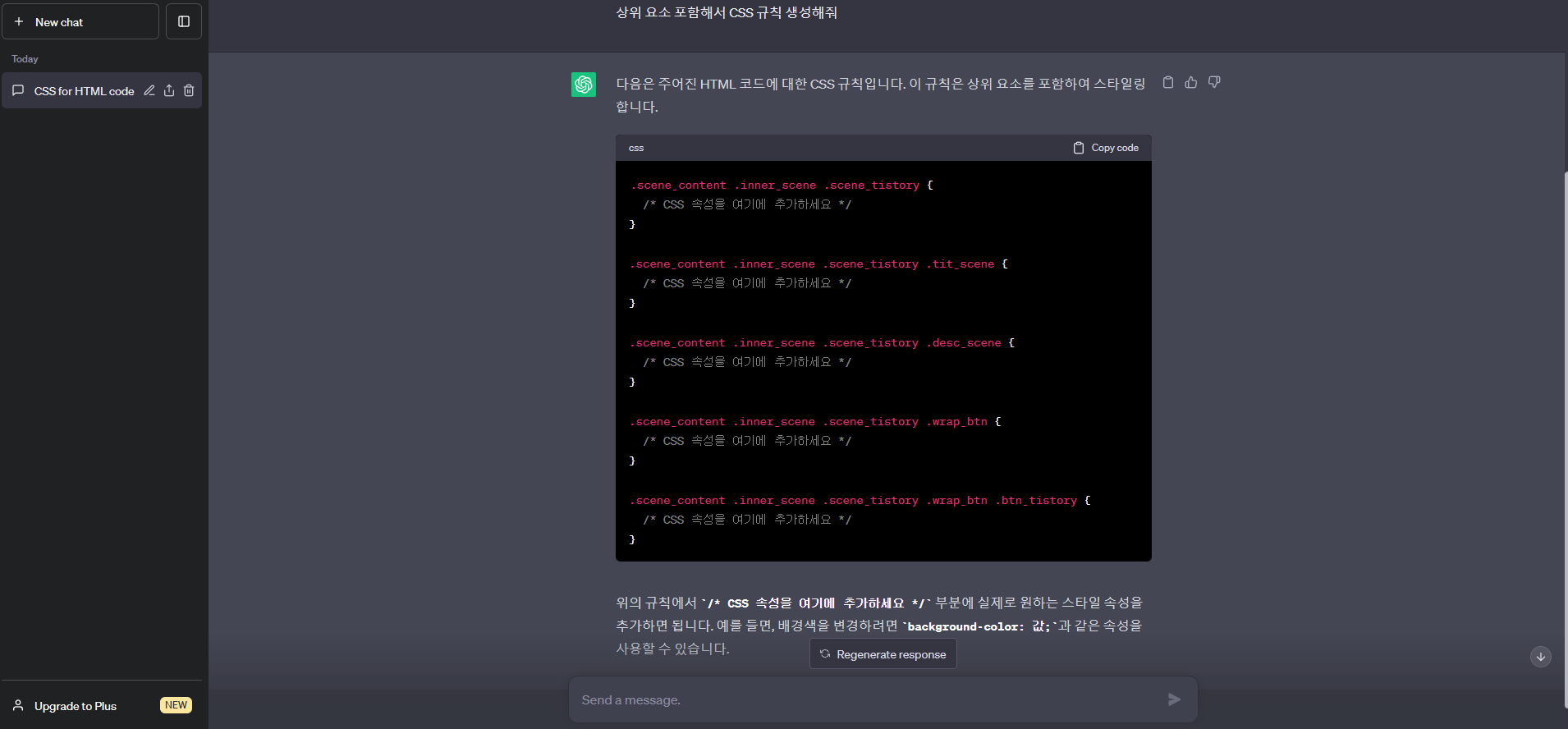
5. 생성된 결과화면 입니다. 그치만 생성된 선택자 사이사이에 주석이 보입니다. 해당 주석은 작업시 불 필요함으로 주석도 제거 하겠습니다.

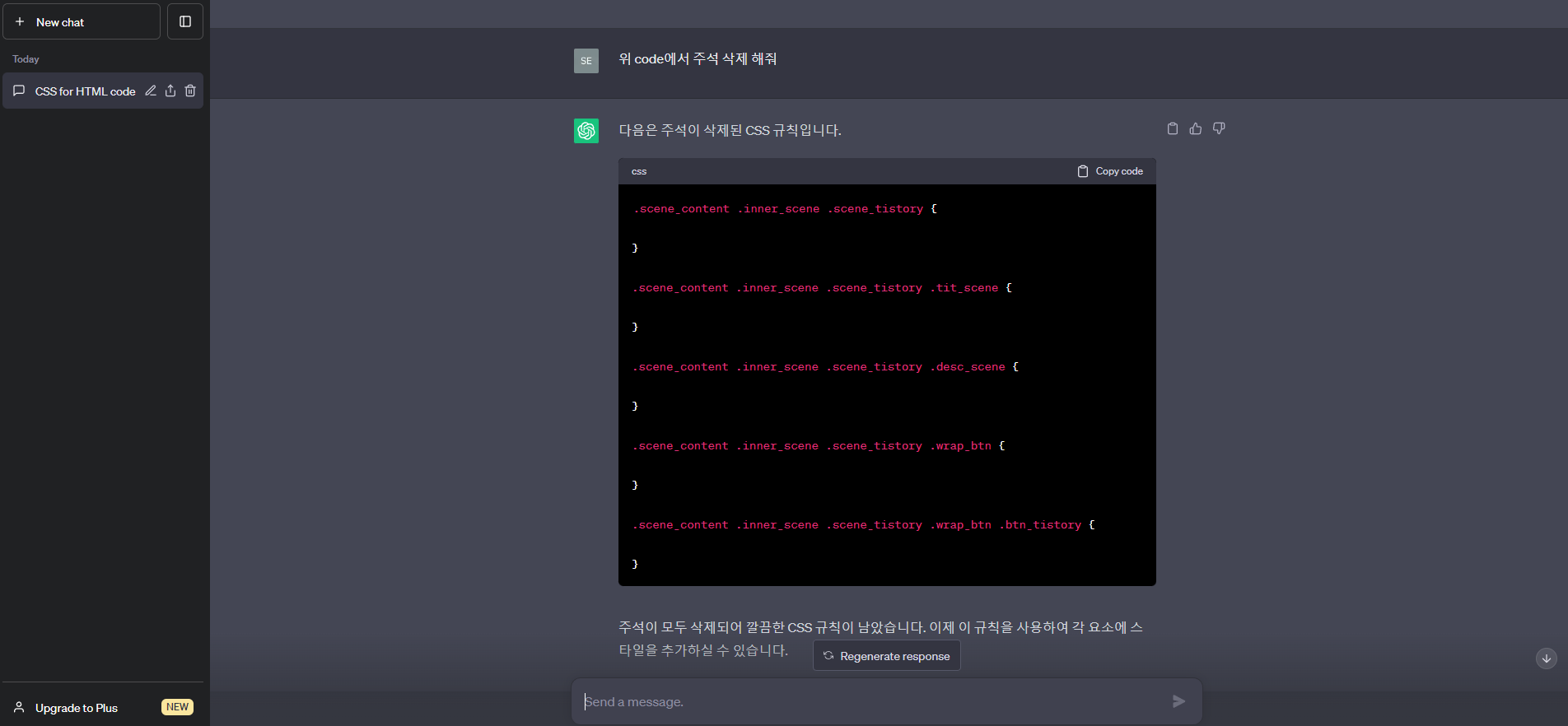
6. 생성된 CSS 소스에서 '위 code에서 주석 삭제해줘' 라고 입력합니다.

7. 주석 제거가 완료 되었고 해당 소스를 복사하여 CSS 파일로 가져가서 작업해 주면 됩니다.
.scene_content .inner_scene .scene_tistory {
}
.scene_content .inner_scene .scene_tistory .tit_scene {
}
.scene_content .inner_scene .scene_tistory .desc_scene {
}
.scene_content .inner_scene .scene_tistory .wrap_btn {
}
.scene_content .inner_scene .scene_tistory .wrap_btn .btn_tistory {
}CSS선택자 생성 시 주석을 삭제하고 생성 해달라고 해도 계속 포함하여 생성해 줍니다.
한번에 명령으로 생성 할수 있는 방법이 있으면 업데이트 하겠습니다.
이 글이 도움이 되었다면 ♡(공감), 광고 눌러 주세요.
큰 도움이 됩니다.

'Ai Chat > GPT' 카테고리의 다른 글
| [GPT] ChatGPT 사용 방법 (0) | 2023.02.28 |
|---|